测试了很多WordPress SEO设置网站标题关键词描述相关插件都不满意,强大的功能也太强大了,我其实就要设置关键词与描述,要不了那么强大的功能,二很多新手下载了这些WordPress SEO插件估计更是头晕,于是自己参考资料弄了个不需要插件就能实现WordPress SEO设置网站标题关键词描述的办法.
本文可搭配我写的另外一篇文章使用: WordPress SEO无插件添加设置文章关键词与文章描述功能
步骤一: 用代码编辑器打开你的WordPress主题的header.php文件
header.php文件是WordPress主题的头部模板,我希望网站首页的关键词设置为下面这样,如何操作?
<title>WordPress易用教程-企业网站建设与制作-企业主题网站模板</title>
<meta name=“keywords” content=“WordPress教程,WordPress企业主题,WordPress主题,WordPress模板,企业网站建设,企业网站模板,企业网站制作,网站模板” />
<meta name=“description” content=“WordPress易用教程提供大量精品WordPress企业主题模板与企业网站模板下载,提供企业网站建设与制作教程” />
如果你懒得看下去就直接复制下面的代码粘贴到你的WordPress主题的header.php文件里面:
<title><?php if ( is_home() ) {
echo“WordPress易用教程-企业网站建设与制作-企业主题网站模板”;
} elseif ( is_category() ) {
single_cat_title(); echo“-“; bloginfo(‘name’);
} elseif (is_single() || is_page() ) {
single_post_title();echo“-“; bloginfo(‘name’);
single_tag_title();echo“-“; bloginfo(‘name’);
} elseif (is_search() ) {
echo “搜索结果”; echo“-“; bloginfo(‘name’);
if (is_home() || is_page()) {
// 将以下引号中的内容改成你的主页keywords
$keywords = “WordPress教程,WordPress企业主题,WordPress主题,WordPress模板,企业网站建设,企业网站模板,企业网站制作,网站模板”;
// 将以下引号中的内容改成你的主页description
$description = “WordPress易用教程提供大量精品WordPress企业主题模板与企业网站模板下载,提供企业网站建设与制作教程”;
// 填写自定义字段keywords时显示自定义字段的内容,否则使用文章tags作为关键词
$keywords = get_post_meta($post->ID, “keywords”, true);
$tags = wp_get_post_tags($post->ID);
foreach ($tags as $tag ) {
$keywords = $keywords . $tag->name.”,”;
$keywords = rtrim($keywords,’,’);
$description1 = get_the_excerpt($post->ID, “excerpt”, true);
$description2 = str_replace(“\n”,“”,mb_strimwidth(strip_tags($post->post_content), 0, 200, “…”, ‘utf-8’));
//$description2 =mb_strimwidth(strip_tags(apply_filters(‘the_content’, $post->post_content)), 0, 160,”…”);
// 填写自定义字段description时显示自定义字段的内容,否则使用文章内容前200字作为描述
$description = $description1 ? $description1 : $description2;
elseif (is_category(‘4’)) {
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = “WordPress安全,WordPress网站安全,WordPress安全设置,WordPress安全插件”;
$description = category_description();
elseif (is_category(‘8’)) {
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = “WordPress SEO,WordPress优化,WordPress SEO插件”;
$description = category_description();
elseif (is_category(’20’)) {
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = “WordPress主题开发,WordPress主题制作,开发WordPress主题”;
$description = category_description();
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = single_cat_title(”,false);
$description = category_description();
// 标签的description可以到后台 – 文章 – 标签,修改标签的描述
$keywords = single_tag_title(”,false);
$description = tag_description();
$keywords = trim(strip_tags($keywords));
$description = trim(strip_tags($description));
<meta name=“keywords” content=“<?php echo $keywords; ?>” />
<meta name=“description” content=“<?php echo $description; ?>” />
我建议还是看一下下面的WordPress SEO无插件设置网站标题关键词描述教程,不然文章详细页面的关键词你可能不会添加.
步骤二: 修改header.php文件的title标签
把header.php里面的title标签改为如下内容: echo”WordPress易用教程-企业网站建设与制作-企业主题网站模板” ,冒号里面的内容(红色部分)需要你自己改为自己想要的网站标题.(这里不通过后台调用,我弄了半天不理想,干脆写死了.)
<title><?php if ( is_home() ) {
echo“WordPress易用教程-企业网站建设与制作-企业主题网站模板”;
} elseif ( is_category() ) {
single_cat_title(); echo“-“; bloginfo(‘name’);
} elseif (is_single() || is_page() ) {
single_post_title();echo“-“; bloginfo(‘name’);
single_tag_title();echo“-“; bloginfo(‘name’);
} elseif (is_search() ) {
echo “搜索结果”; echo“-“; bloginfo(‘name’);
这段代码的意思就是:
1.如果当前页面是首页那么直接输出设置好的网站标题.
2.如果当前页面是分类页面 那么网站标题内容为:<title>分类名称-站点标题</title>,(这个站点标题 需要你自己去WordPress后台的左侧的设置->常规里面设置),就是下图这里:

3. 如果是文章详细页面与单页,那么网站标题内容为:<title>文章名称-站点标题</title>
4. 如果是关键词tag页面,那么网站标题内容为:<title>tag名称-站点标题</title>
5.如果是搜索页面,那么网站标题内容为:<title>输入的搜索关键词-站点标题</title>
6.如果当前页面是404,那么网站标题内容为:<title>页面未找到</title>
步骤三: 修改WordPress主题header.php文件的keywords关键词与description描述
keywords关键词与description描述这两个一起设置了,代码内容如下:
if (is_home() || is_page()) {
// 将以下引号中的内容改成你的主页keywords
$keywords = “WordPress教程,WordPress企业主题,WordPress主题,WordPress模板,企业网站建设,企业网站模板,企业网站制作,网站模板”;
// 将以下引号中的内容改成你的主页description
$description = “WordPress易用教程提供大量精品WordPress企业主题模板与企业网站模板下载,提供企业网站建设与制作教程”;
// 填写自定义字段keywords时显示自定义字段的内容,否则使用文章tags作为关键词
$keywords = get_post_meta($post->ID, “keywords”, true);
$tags = wp_get_post_tags($post->ID);
foreach ($tags as $tag ) {
$keywords = $keywords . $tag->name.”,”;
$keywords = rtrim($keywords,’,’);
$description1 = get_the_excerpt($post->ID, “excerpt”, true);
$description2 = str_replace(“\n”,“”,mb_strimwidth(strip_tags($post->post_content), 0, 200, “…”, ‘utf-8’));
//$description2 =mb_strimwidth(strip_tags(apply_filters(‘the_content’, $post->post_content)), 0, 160,”…”);
// 填写自定义字段description时显示自定义字段的内容,否则使用文章内容前200字作为描述
$description = $description1 ? $description1 : $description2;
elseif (is_category(‘4’)) {
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = “WordPress安全,WordPress网站安全,WordPress安全设置,WordPress安全插件”;
$description = category_description();
elseif (is_category(‘8’)) {
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = “WordPress SEO,WordPress优化,WordPress SEO插件”;
$description = category_description();
elseif (is_category(’20’)) {
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = “WordPress主题开发,WordPress主题制作,开发WordPress主题”;
$description = category_description();
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = single_cat_title(”,false);
$description = category_description();
// 标签的description可以到后台 – 文章 – 标签,修改标签的描述
$keywords = single_tag_title(”,false);
$description = tag_description();
$keywords = trim(strip_tags($keywords));
$description = trim(strip_tags($description));
<meta name=“keywords” content=“<?php echo $keywords; ?>” />
<meta name=“description” content=“<?php echo $description; ?>” />
我一段一段的解说下:
1.首页的keywords关键词与description描述设置
if (is_home() || is_page()) {
// 将以下引号中的内容改成你的主页keywords
$keywords = “WordPress教程,WordPress企业主题,WordPress主题,WordPress模板,企业网站建设,企业网站模板,企业网站制作,网站模板”;
// 将以下引号中的内容改成你的主页description
$description = “WordPress易用教程提供大量精品WordPress企业主题模板与企业网站模板下载,提供企业网站建设与制作教程”;
这个是指如果访问的页面是首页与单页面,那么直接输出网站关键词与描述. “”里面的内容改为你自己的.
2.文章详细页面的关键词如何调用(这段不看的话详细页面无法调用关键词)
// 填写自定义字段keywords时显示自定义字段的内容,否则使用文章tags作为关键词
$keywords = get_post_meta($post->ID, “keywords”, true);
$tags = wp_get_post_tags($post->ID);
foreach ($tags as $tag ) {
$keywords = $keywords . $tag->name.”,”;
$keywords = rtrim($keywords,’,’);
$description1 = get_the_excerpt($post->ID, “excerpt”, true);
$description2 = str_replace(“\n”,“”,mb_strimwidth(strip_tags($post->post_content), 0, 200, “…”, ‘utf-8’));
//$description2 =mb_strimwidth(strip_tags(apply_filters(‘the_content’, $post->post_content)), 0, 160,”…”);
// 填写自定义字段description时显示自定义字段的内容,否则使用文章内容前200字作为描述
$description = $description1 ? $description1 : $description2;
需要你在每篇文章添加keywords自定义字段,而自定义字段功能默认是没有打开的,下面我示范下如何打开:

WordPress后台设置一次就以后不用设置了,如上图,在你添加WordPress文章的右上角找到这个显示选项,然后勾选自定义字段.就好了.
以后WordPress文章自定义字段就会一直显示了.
然后每次在添加WordPress文章的时候底部有自定义字段,你顺手加上去就好了,记得点添加自定义字段.

3.分类页面的关键词调用:
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = single_cat_title(”,false);
$description = category_description();
分类页面的关键词默认是直接调用分类名称.
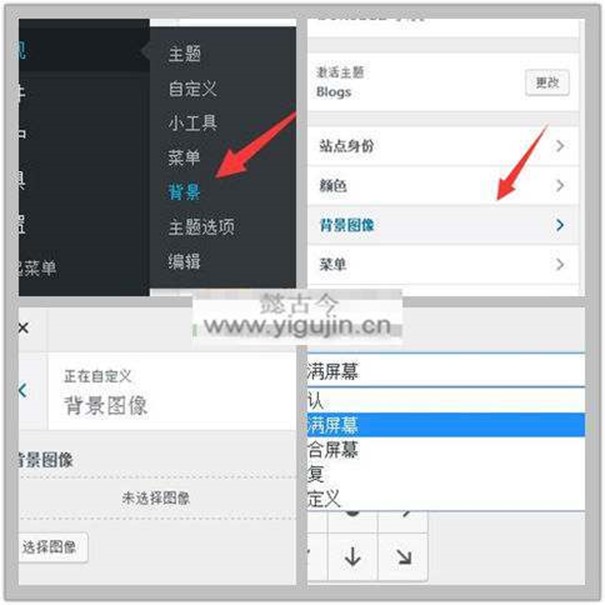
分类页面的描述调用的是 图形描述

WordPress修改与添加图形描述都很方便:

如果我要每个分类都设置关键词如何处理?
这可以利用WordPress的is_category()函数来判断,比如下面这段代码的意思就是,如果是分类4,那么调用的关键词是什么,调用的描述还是上面的图像描述.
elseif (is_category(‘4’)) {
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = “WordPress安全,WordPress网站安全,WordPress安全设置,WordPress安全插件”;
$description = category_description();
elseif (is_category(‘8’)) {
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = “WordPress SEO,WordPress优化,WordPress SEO插件”;
$description = category_description();
elseif (is_category(’20’)) {
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = “WordPress主题开发,WordPress主题制作,开发WordPress主题”;
$description = category_description();
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = single_cat_title(”,false);
$description = category_description();
那么这个分类的数字代号如何获取? 如何查看分类ID: 如何查看获取WordPress分类目录与标签和文章的ID
方法一: 在WordPress分类目录设置页面鼠标悬停在你想要的获取分类ID的名称上,注意左下角,会出现分类ID名称.

在WordPress分类目录设置页面鼠标悬停在你想要的获取分类ID的名称上,注意左下角,会出现分类ID名称.
方法二: 在WordPress后台分类目录页码编辑你要获取分类ID的目录,在浏览器地址栏里面找到分类ID

在WordPress后台分类目录页码编辑你要获取分类ID的目录,在浏览器地址栏里面找到分类ID
如果你不需要每个分了设置独立的关键词,那么可以删除多余的elseif (is_category()) { } (注意这个括号是一对一对的) 只保留下面这一个就行了.
// 分类的description可以到后台 – 文章 -分类目录,修改分类的描述
$keywords = single_cat_title(”,false);
$description = category_description();
4.关键词tag页面的关键词与描述调用
关键词id获取: 如何查看获取WordPress分类目录与标签和文章的ID
// 标签的description可以到后台 – 文章 – 标签,修改标签的描述
$keywords = single_tag_title(”,false);
$description = tag_description();
一样的,tag页面的keywords就是tag关键词的名称,描述的话也是tag关键词的名称.