
在学习用wordpress做网站的朋友,有时会碰到一个小问题:wordpress怎么添加背景图片呢?因为国内大多的主题都没有在后台有背景设置功能模块,虽然,wordpress程序都带背景功能。那么wordpress怎么添加背景图片呢?
方法一:直接修改 style.css 文件
这个方法很简单,只需要将以下代码添加到当前主题的 style.css文件即可。
body {
background-image: url(https://localhost/wordpress/wp-content/uploads/2017/11/timg.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
记得修改代码中的图片为自己的图片地址,图片大小建议为大图片,比如1920X1080。这个方法直接适用于 Nana主题和 Blogs主题,其他主题也同样适用。
方法二:在后台显示『背景』按钮
确保当前主题的 body 标签中有 body_class() 函数,没有就按方法一的方法直接添加(Nana主题和 Blogs主题可忽略此步骤)
将以下代码添加到当前主题的 functions.php 文件当中
-
//添加背景按钮
-
add_theme_support( ‘custom-background’);
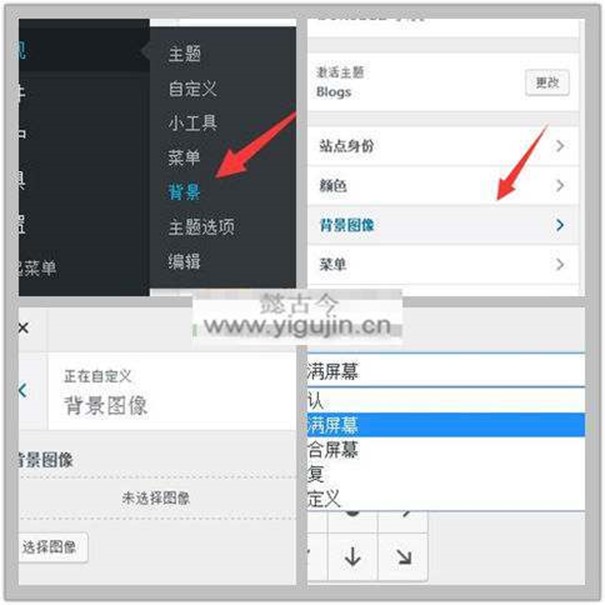
此时,在我们 WordPress 站点后台 >> 外观 >> 背景 >> 背景图像 >> 添加背景图,然后设置为填满屏幕并保存发布即可。

方法/步骤
-
wordpress怎么添加背景图片1
修改body的背景属性,打开style.css文件,添加如下面代码:
body {
background:#f2f2f2 url(images/body_bg.png) repeat-y 50% 0; //改成自己的图片就可以了margin:0 auto;color:#131313;}
-
wordpress怎么添加背景图片2
在主题的function.php文件中添加如下代码:
//添加一个自定义背景add_theme_support( ‘custom-background’);
然后,再在header.php中找到body标签,改成如下代码:
<body <?php body_class(); ?>>
-
这样也可以很好的实现主题自定义背景图片功能。添加完以后就可以在后台设置背景图片或背景颜色了;
-
wordpress怎么添加背景图片3
最简单的一种方法就是将下面这条函数添加到主题的functions.php文件中:
add_custom_background();
-
wordpress怎么添加背景图片4
一句函数就能够给你的WordPress主题启用了自定义背景功能,简单吧,最后不要忘记上传背景图片哦,切记!
-
wordpress怎么添加背景图片5
完成了上一步的操作,给你的主题添加了自定义背景功能支持代码之后,打开WordPress控制面板,在【外观】栏下即会出现一个【背景】的菜单选项,点击之,随即会呈现设置选项,简单吧!