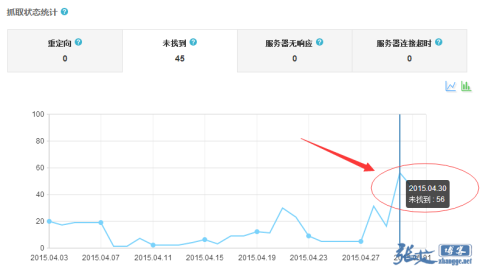
张戈博客曾多次提到一个会造成百度不收录问题的原因:如果网站存在实时推送机制(比如安装了百度官方推出的 BaiduSubmit 插件),那么发布文章后,在百度收录之前这段时间内,无论如何都不要再去更新文章内容了,因为每次提交更新都会触发 BaiduSubmit 的实时推送机制,通知百度内容更新了!
在百度收录之前,如果频繁向百度推送更新通知,文章很可能就会被百度丢入沙盒,短时间内不会在百度搜索展现该条收录!
个人大胆猜测,造成这种现象的根本原因是收录之前,如果频繁更新内容,百度会认为这个内容是不稳定的。这个机制估计是百度出于用户体验考虑,百度希望用户看到的内容是和搜索到的一样,而不是百度收录了 A 内容,就因为你中途改成了 B 内容,导致用户通过 A 关键字搜索,却没有得到预期的结果!
因此,网站在发布文章之后,稳定收录并展示之前,切忌频繁修改内容!
但是,我作为一名中度强迫症患者,只要看到文章有错别字,或者排版等瑕疵,我都会立即修改!相信和我一样的朋友,肯定不在少数!
下面就分享一下解决办法。
一、关闭实时推送
①、关闭 Baidusubmit 实时推送
如果不想每次更新文章都触发推送机制,那么最简单的方法就是在插件后台关闭实时推送即可:
这个方法是最简单的,但是存在一定缺憾:关闭实时推送之后,新发布文章也不会再推送给百度了。只会在百度提交一份 sitemap 数据,让百度定时抓取。
在博客没有开通 sitemap 权限的情况下,那这个插件就相当于在百度提交了 sitemap 数据(上图只有在开通了 sitemap 权限的情况下才可以看到)。
当然,如果你不怕麻烦,也可以在发布新文章的时候启用实时推送,然后在手动关闭即可。
②、关闭 WordPress 实时推送
除了这个插件会实时推送数据,WordPress 其实还自带了一个更新通知功能:
直接将百度的 PING 服务删除即可,其他的删不删应该都没关系。
二、修改插件机制
相比于第一种方法,下面的方法就更加合理:只有在文章发布的时候推送数据到百度,而后续更新文章则不会触发插件的推送机制,强烈推荐使用!
方法①、当网站未禁用修订功能时,可通过修订判断来终止插件推送:
WordPress 的修订功能默认是打开的,那么我们就可以用下面这个语句来判断是否是更新动作。
if (wp_is_post_revision($postid)) return; //更新文章不往下执行,直接返回
修改方法:
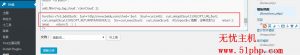
编辑 baidusubmit 插件下的 main.php,找到 static function publishPost($postid) { ,在之后添加以上代码即可:
static function publishPost($postid)
{
if (wp_is_post_revision($postid)) return; //更新文章时不推送
require_once dirname(__FILE__) . DIRECTORY_SEPARATOR . './inc/sitemap.php';
add_post_meta($postid, 'Baidusubmit', 1, true);
$schema = BaidusubmitSitemap::genSchemaByPostId($postid, $xpost);
if ('publish' != $xpost->post_status || '' != $xpost->post_password) {
self::deletePost($postid);
return;
}
/* 以下代码略 */
Ps:可能你会疑问,如何判断已修改成功,更新时插件是否依然在推送数据?有个很简单的判断办法:更新文章时,如果有推送数据,那么花费的时间将比不推送数据要长的多!差距非常明显!
当然,如果你无法确定是否生效,建议使用下面这种方法,绝对可靠!
方法②、当网站禁用了修订功能时,可通过自定义栏目来终止插件推送:
/** 禁用自动修订版本 **/
define('WP_POST_REVISIONS', false);
define('AUTOSAVE_INTERVAL', 36000);
禁用修订功能是为了节省数据库主键,最大程度保证文章 ID 的连续性,估计这样设置过的博客也不在少数。
既然禁用了修订功能,那第①个方法就无法使用了!这时候,我们可以借助 WordPress 的自定义栏目功能来解决这个问题。
原理很简单:文章首次发布时,会向百度推送数据,并且在对应文章中新增一个自定义栏目:Baidusubmit=1
更新文章的时候,插件先判断自定义栏目,如果 Baidusubmit=1,则不再推送,从而解决了重复推送问题。
修改方法:
还是编辑 baidusubmit 插件下的 main.php,找到 static function publishPost($postid) {,在之后添加代码:
//如果检测到Baidusubmit=1,则返回
if(get_post_meta($postid,'Baidusubmit',true) == 1) return;
//若推送到百度,则新增自定义栏目
add_post_meta($postid, 'Baidusubmit', 1, true);
最终如图所示:
发布文章之后,文章编辑界面的自定义栏目中将出现如下键值:
后续,如果想让插件再次向百度推送文章,只需要将这个值改为 0 或其他数值即可。
三、插件下载地址
考虑到代码盲站长,特将以上 2 种修改后的 baidusubmit 插件打包上传,请根据实际需求下载安装即可:
博客未禁用修订功能,请下载【插件①】,不清楚的推荐下载【插件②】






















你真的太强悍了!百度做到 pr5了!!学习收藏了!
个人博客做到那么高的权重很不容易呀
签到成功!签到时间:上午9:24:55,每日签到,生活更精彩哦~
强悍,大神不愧为大神
文章写的不错,学习到了很多。
很棒~写的很详细,可以学到很多
学到了 404 可以这样处理
请教 运行脚本提示这个错误是什么意思啊
@猢狲代码贴过去不对吧,要么就是系统兼容性问题,玩网站、玩服务器还是用centos比较好,大部分教程基于centos写的,你这个是debian
写的很详细很不错,404页面在网站中也是很重要的
每一篇博客,都是精品,值得品鉴 😀
宝塔面板生成不了404文件文档,代码如下
补充一下上一句评论:
宝塔面板生成不了404文件文档,
日志格式如下
脚本代码如下