
- |
- 标签:WordPress
浏览别人Wordpress博客,很多都有彩色标签云功能,自己羡慕不已啊,于是就开始也折腾了自己的博客,看着网上大拿操作一步一步,竟然成功了。笔者就整理了一下Wordpress如何设置彩色标签云的步骤,分享给大家哦。
方法/步骤
-
第一步:登陆自己博客后台,依次找到“外观->编辑->模板函数(functions.php)”,如下图所示:
-
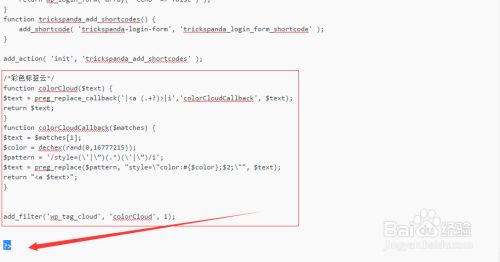
第二步:打开functions.php文件,把下面代码添加到最后的“?>”的前面。
function colorCloud($text) {
$text = preg_replace_callback(‘|<a (.+?)>|i’,’colorCloudCallback’, $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$color = dechex(rand(0,16777215));
$pattern = ‘/style=(\’|\”)(.*)(\’|\”)/i’;
$text = preg_replace($pattern, “style=\”color:#{$color};$2;\””, $text);
return “<a $text>”;
}
add_filter(‘wp_tag_cloud’, ‘colorCloud’, 1);
如下图所示:
-
第三步:修改Wordpress彩色标签字体大小,排序,显示数量等。
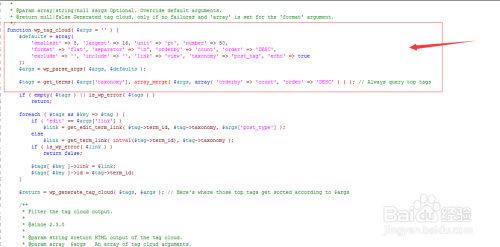
用WinSCP工具进入Wordpress根目录,依次找到wp-includes/category-template.php下载到桌面;然后打开该文件,搜索wp_tag_cloud,找到相关参数进行修改:
function wp_tag_cloud( $args = ” ) {
$defaults = array(
‘smallest’ => 12, ‘largest’ => 16, ‘unit’ => ‘pt’, ‘number’ => 50,
‘format’ => ‘flat’, ‘separator’ => “\n”, ‘orderby’ => ‘count’, ‘order’ => ‘DESC’,
‘exclude’ => ”, ‘include’ => ”, ‘link’ => ‘view’, ‘taxonomy’ => ‘post_tag’, ‘echo’ => true
);
$args = wp_parse_args( $args, $defaults );
$tags = get_terms( $args[‘taxonomy’], array_merge( $args, array( ‘orderby’ => ‘count’, ‘order’ => ‘DESC’ ) ) );
注:
smallest表示标签的最小字号
largest表示最大字号
unit=px表示字体使用像素单位
number=0表示显示所有标签,如果为40,表示显示40个
orderby=count表示按照标签所关联的文章数来排列
order=DESC表示降序排序(ASC表示升序排序,DESC表示降序排序)
-
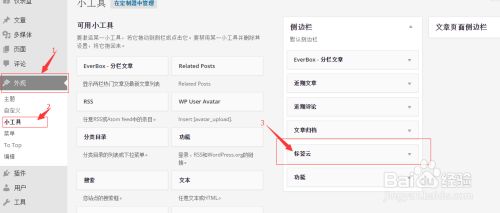
第四步:修改完保存,并上传到原来位置。开始调用Wordpress彩色标签云小工具,进入后台依次找到外观->小工具->标签云;拖动标签云到侧边栏上。如下图所示:
-
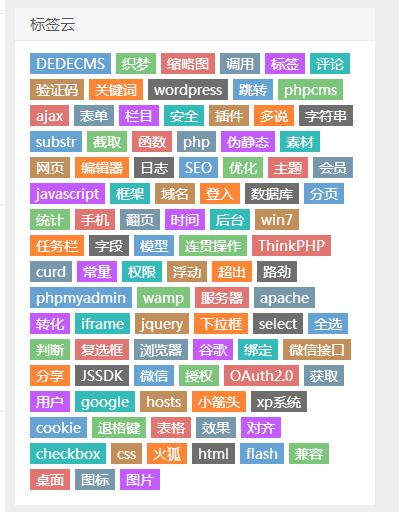
第五步:保存标签云之后回到您的网站首页就可以看到彩色标签云的效果了,恭喜您有彩色标签云了。如下图所示:
END