可以创建一个看起来像终端的静态网站或投资组合。但是,如果访问网页的人可以像在真正样式的终端中一样键入一些命令并获得输出,那就更好了。
这些真实终端通常在GNU / Linux系统或Mac OSX上使用,但Windows用户也可以使用PowerShell cmd.exec或Windows 10 WSL(Linux的Windows子系统)使用,Windows 10仅是Windows上的Linux。对于任何系统管理员或更高级的用户,它都是最常用的工具。
如果您拥有一个可以为您提供终端模拟器外观和感觉的库,并且具有漂亮的API来创建命令,那么创建此类终端风格的网站就很容易,因此您无需从头开始创建。我们将使用JavaScript库jQuery Terminal,它提供了一个简单但功能强大的API,可以在任何网站上创建交互式终端。本文将向您展示如何在任何html网页上创建基于Web的简单交互式终端。
首先,您需要创建基本的html页面,其中将包含所有依赖项:
<!DOCTYPE html>
<html>
<head>
<script src =“ https://code.jquery.com/jquery-3.3.1.min.js”> </ script>
<script src =“ https:// unpkg.com/jquery.terminal/js/jquery.terminal.min.js“> </ script>
<link rel =” stylesheet“ href =” https://unpkg.com/jquery.terminal/css/jquery.terminal .min.css“ />
</ head>
<body>
</ body>
</ html>
然后在body标签中,可以使用第一个命令创建第一个终端:
<script>
$('body')。terminal({
hello:function(what){
this.echo('Hello,'+ what +
'. Welcome to this terminal。');
}
},{
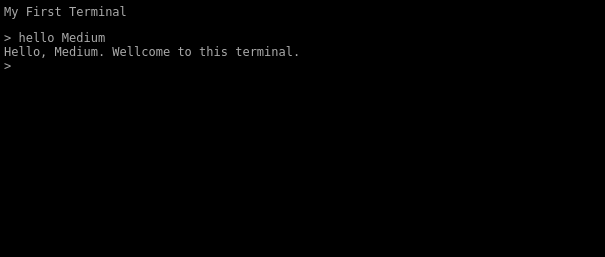
问候:“我的第一个终端'
});
</ script>
如果键入“ hello Medium”,则输出如下所示:


您可以添加到终端主题网站的另一个示例命令是显示图像。以下代码将添加命令“ cat”,该命令将显示小猫的图像。
$( '主体')端子。({
猫:函数(){
this.echo($( '<IMG SRC = “ https://placekitten.com/408/287 ”>'));
}
});
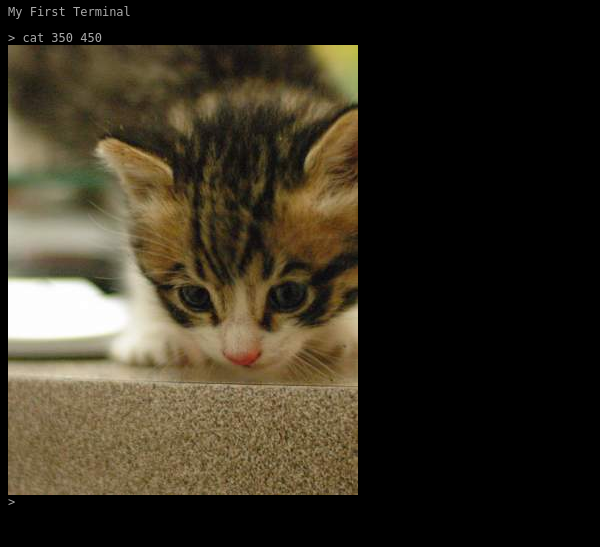
您还可以在命令中添加参数。您可以添加两个参数来确定图像的特定大小(这将反过来创建不同的图像,这就是placekitten.com的工作方式)。
$('body')。terminal({
cat:function(width,height){
const img = $('<img src =“ https://placekitten.com/'+
width +'/'+ height +'” >');
this.echo(img);
}
});
如果您键入命令“ cat”并使用特定大小,这将为您提供以下输出:


注意:请注意,这里有jQuery $()调用包装器,您不仅回显html文本,而且回显jQuery对象。此限制是出于安全原因。您还可以将带有{raw:true}的选项对象用作回显的第二个参数。
有些命令是异步的,需要一些时间才能计算出来。图像的加载不是即时的,尤其是在慢速网络上。因此,您可以在命令处理异步请求时暂停终端。
$('body')。terminal({
cat:function(width,height){
const img = $('<img src =“ https://placekitten.com/'+
width +'/'+ height +'” >');
img.on('load',this.resume);
this.pause();
this.echo(img);
}
},{
问候:“我的第一个终端\ n'
})
另一个选择是从函数返回一个承诺:
函数get_image(url){ 返回新的Promise(function(resolve,reject){ const img = $('<img src =“'+ url +'”'/>'); img.on('load',() => resolve(img)); img.on('错误',拒绝); }); }$('body')。terminal({ cat:function(width,height){ return get_image(' https://placekitten.com/'+ width + '/'+ height); } },{ 问候:'我第一航站楼\ n' });
而且您不需要回显任何将处理承诺的终端。由于此功能,您可以使用访存并获取AJAX调用的输出:
$('body')。terminal({
title:function(){
return fetch('https://terminal.jcubic.pl')
.then(r => r.text()).then
(html => html .match(/ <title>([^>] +)< \ / title> /)[1]);
}
},{
问候:“我的第一个终端\ n”
});
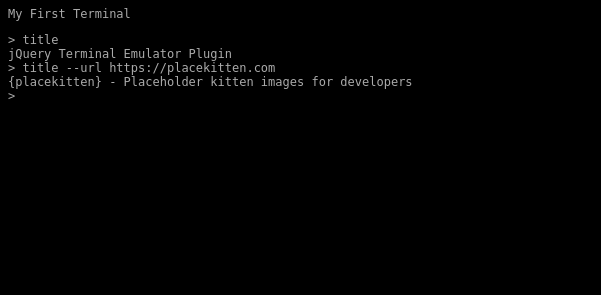
该命令将显示库的首页标题。
注意:如果您希望将漂亮的ASCII Art作为欢迎消息,则可以使用figlet.js库,请参见此CodePen演示。
如果要具有与GNU / Linux或MacOSX终端仿真器中相同的命令,可以在其中添加可选的参数和选项,则可以使用将解析选项并返回漂亮对象的函数。以下代码将向您展示如何做到这一点。
$('body')。terminal({
title:function(... args){
const options = $ .terminal.parse_options(args);
return fetch(options.url ||'https: //terminal.jcubic.pl ')
.then(r => r.text()).then(
html => html.match(/ <title>([^>] +)< \ / title> /)[1]);
}
}, {
checkArity:否,
问候:“我的第一终端” \ n'
});
checkArity选项很重要。如果没有此选项,则当函数具有大于零的任意数量的参数时,终端将引发错误(这是ES6变量参数的工作方式,树点,终端认为函数接受0个参数)。
该命令的输出如下所示:


当然,如果只有一个可选参数,则不需要解析选项,例如在这种情况下,您可以只使用一个参数url:
$('body')。terminal({
title:function(url){
return fetch(url ||'https:
//terminal.jcubic.pl ').then(r => r.text()).then
( html => html.match(/ <title>([^>] +)< \ / title> /)[1]);
}
},{
checkArity:false,
问候语:“ My First Terminal \ n'
});
但是,如果需要更复杂的命令,则解析选项很有用。您可以像前面的示例一样使用GNU样式的长选项,但也可以使用-u等短选项,它将在options.u变量中访问。您可以在此Wiki页面上阅读有关解析命令和选项的更多信息。
您要添加的另一项功能是制表符完成。如果您这样设置终端(在文档中可以找到其他选项),那么您所需要的只是一个选项:
$('body')。terminal({
title:function(... args){
const options = $ .terminal.parse_options(args);
return fetch(options.url ||'https: //terminal.jcubic.pl ')
.then(r => r.text()).then(
html => html.match(/ <title>([^>] +)< \ / title> /)[1]);
}
}, {
checkArity:false,
完成:true,
问候:“我的第一个终端\ n”
});
现在,当您键入“ t”并按键盘上的Tab键时,它将完成命令“ title”,因此您无需手动键入整个命令。
您可能还需要一些“帮助”命令,其中将列出可用命令。
就是这样。以此为基础,您应该能够编写自己的简单终端。本文未讨论的jQuery Terminal库的功能包括:
- 格式设置和语法突出显示。
- JSON-RPC,其中所有内容都在服务器上(可在Wiki上的“解释器”部分中找到)。
- 更改提示。
- 屏蔽密码。
- 身份验证。
- 像在unix终端中那样,将命令与Pipe运算符组合在一起。参见演示。
- 键盘快捷键(内置列表可在此处找到)。
- 阅读用户的文字。
- 处理表情符号(如果系统不像Windows10那样开箱即用),请参阅Demo。
- 从JavaScript执行命令。
- 从Server调用命令和终端方法。
- 更新线路。
- 将状态保存在URL哈希中并执行保存的命令。
您还可以看看的,在使用这个库创意的例子,网站或单个网页的大名单例子页。例如,其中包括动画或404页面,这些页面提供了您可以浏览的命令(例如Wikipedia文章或专业术语:印刷形式时也称为Hacker Dictionary,或者被黑客称为死树版本)。
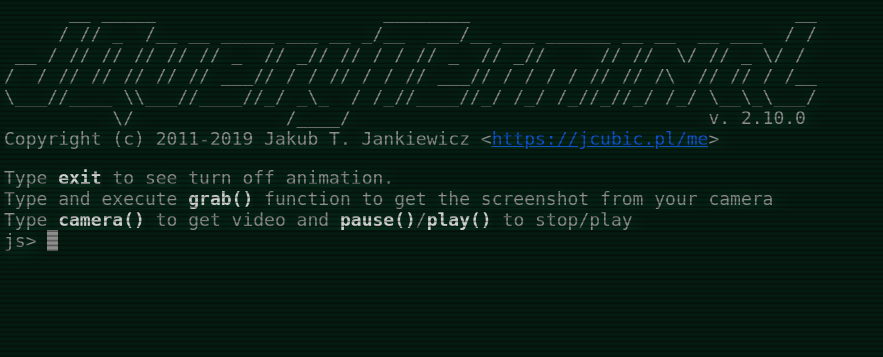
最后,我想向您展示一个演示,为您提供复古外观的终端,就像计算机开始时的旧CRT显示器一样。


您可以在此CodPen演示中找到代码。您也可以在窗口中创建终端,不需要全屏显示。