而且图片质量却没有损失,简直恐怖,如果把网站的图片全换成webp的话,那估计网站加载速度可以省下一两秒。
没压缩前,大小4MB
压缩后,大小28KB
教你转换之前我们先来了解下webp格式的由来。
WebP是Google在2010年推出的影像技术,文件扩展名为“.webp”。
图片压缩体积大约只有JPEG的2/3,同时又不影响图片格式兼容与实际清晰度,进而节省大量的服务器宽带资源和数据空间。让整体网页下载速度加快。
不过WebP缺点是有的,就是部分浏览器或者客户端并不支持显示WebP格式的文件,比如我们wordpress、windows,默认情况下是无法读取WebP文件的。
当然WebP出来已经10年了,几乎95%的程序都是支持WebP的,比如微信就支持,所以取舍问题,我们还是选择速度至上,给wordpress开启支持WebP图片。
具体步骤:
使用代码编辑器直接编辑 /wp-includes/functions.php
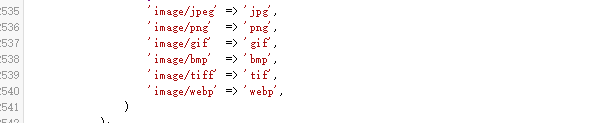
1、打开文件搜索
- ‘image/jpeg’ => ‘jpg’,
在下一行加入
- ‘image/webp’ => ‘webp’,
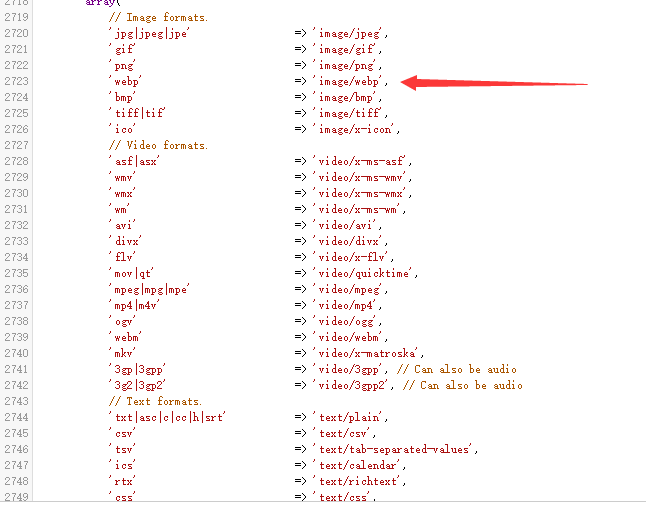
2、继续搜
- ‘jpg|jpeg|jpe’ => ‘image/jpeg’,
下一行加入
- ‘webp’ => ‘image/webp’,
修改后保存,刷新网页即可生效。
如图wordpress缩略图无法显示WebP图片怎么办?修改functions.php文件,在底部添加以下代码保存即可。
function webp_file_is_displayable_image($result, $path) { $info = @getimagesize( $path ); if($info['mime'] == 'image/webp') { $result = true; } return $result; } add_filter( 'file_is_displayable_image', 'webp_file_is_displayable_image', 10, 2 ); function webp_is_displayable($result, $path) { if ($result === false) { $displayable_image_types = array( IMAGETYPE_WEBP ); $info = @getimagesize( $path ); if (empty($info)) { $result = false; } elseif (!in_array($info[2], $displayable_image_types)) { $result = false; } else { $result = true; } } return $result; } add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
需要说明的是之前上传的webp图片是不会显示的,只能添加代码后上传的webp文件才会显示缩略图。